Remote Deploy and Debug Projects
Introduction
This article presents instructions on remotely deploying and debugging projects on your target device. With the Torizon IDE Extension, you can troubleshoot applications running on a SoM directly from your host machine by adding breakpoints to the source code in Visual Studio Code.
Starting a debugging session triggers some IDE extension tasks. Those tasks build and run the container application with configurations that enable remote debugging via SSH. We refer to this container as a "debug container". If you need a container built with only the essentials for the application - referred to as a "release container", see Build, Test and Push Applications for Production.
Prerequisites
- Having understood the basics of Torizon IDE Extension.
- Toradex System on Module (SoM) with Torizon OS installed.
- Having created a single-container project.
- Having connected to a target device.
Remote Deploy and Debug
Check if the desired device is set as the default.

To differentiate between the registered devices and the default device, look for the following highlighted icon:

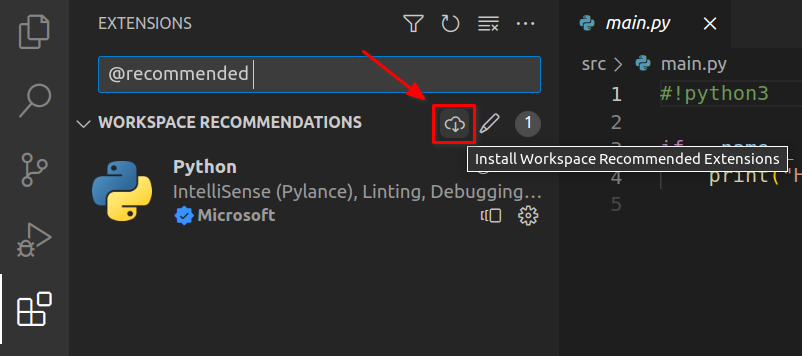
Check if the recommended extensions are installed: All templates include a file named
.vscode/extensions.json, which specifies a list of recommended extensions for the project. These extensions commonly will add the LSP (language server protocol) support for the project language, syntax highlight, code formatting, debugger, etc.Open the Command Palette(
Ctrl+Shift+P).Type
Extensions: Show Recommended Extensions. Select it.It will open the Extensions menu and show the list of recommended extensions.
Install all by clicking the
Install Workspace Recommended Extensionsicon.
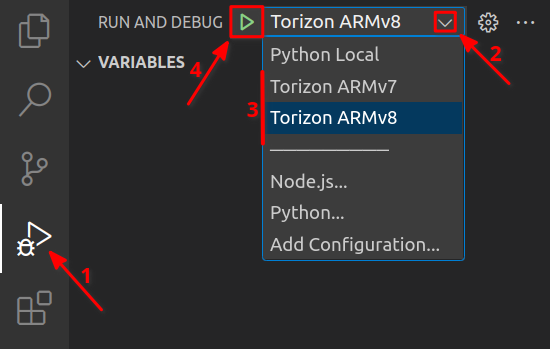
Start the debug session:
Click the
Run and Debug (Ctrl+Shift+D)icon in the VS Code left menu bar.Select the option that matches the architecture of your default target device:
Torizon ARMv8: for ARM 64-bit devices.Torizon ARMv7: for ARM 32-bit devices.
Click the
Start Debuggingicon (or pressF5).
 info
infoOnce you have selected an architecture option, VS Code will use it as the default option for future debugging sessions. So, the next time you want to debug your project, just press
F5and VS Code will automatically start a debugging session for the last selected architecture.You can follow the build/deploy progress by looking at the VS Code window footer and task tabs, as the following image highlights.

Wait for the process completion. The VS Code will automatically change to the
Debug Consoletab, which should have the output logs of the debugger and application.WarningIt may take a while to build the container image the first time you run the debug process. The time depends on the size of your project, the speed of your network connection and the target/development CPU configuration. For
arm64target andx86_64development machine, it uses emulation to build the containers.
Using Breakpoints
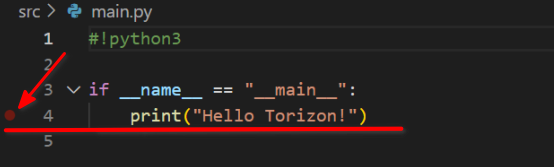
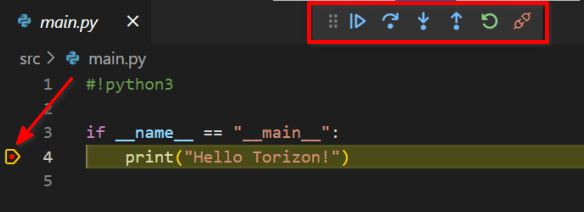
Add Breakpoints: The templates are not set up to break at the application's entry. To debug your application, you need to add breakpoints to the code.
Click on the left side of the line number where you want to set the breakpoint.

Run the debug process (press
F5): The application will start running and then stop at the breakpoint.
You can now use all the standard debugging features in VS Code. See the VS Code Debugging documentation for more details.
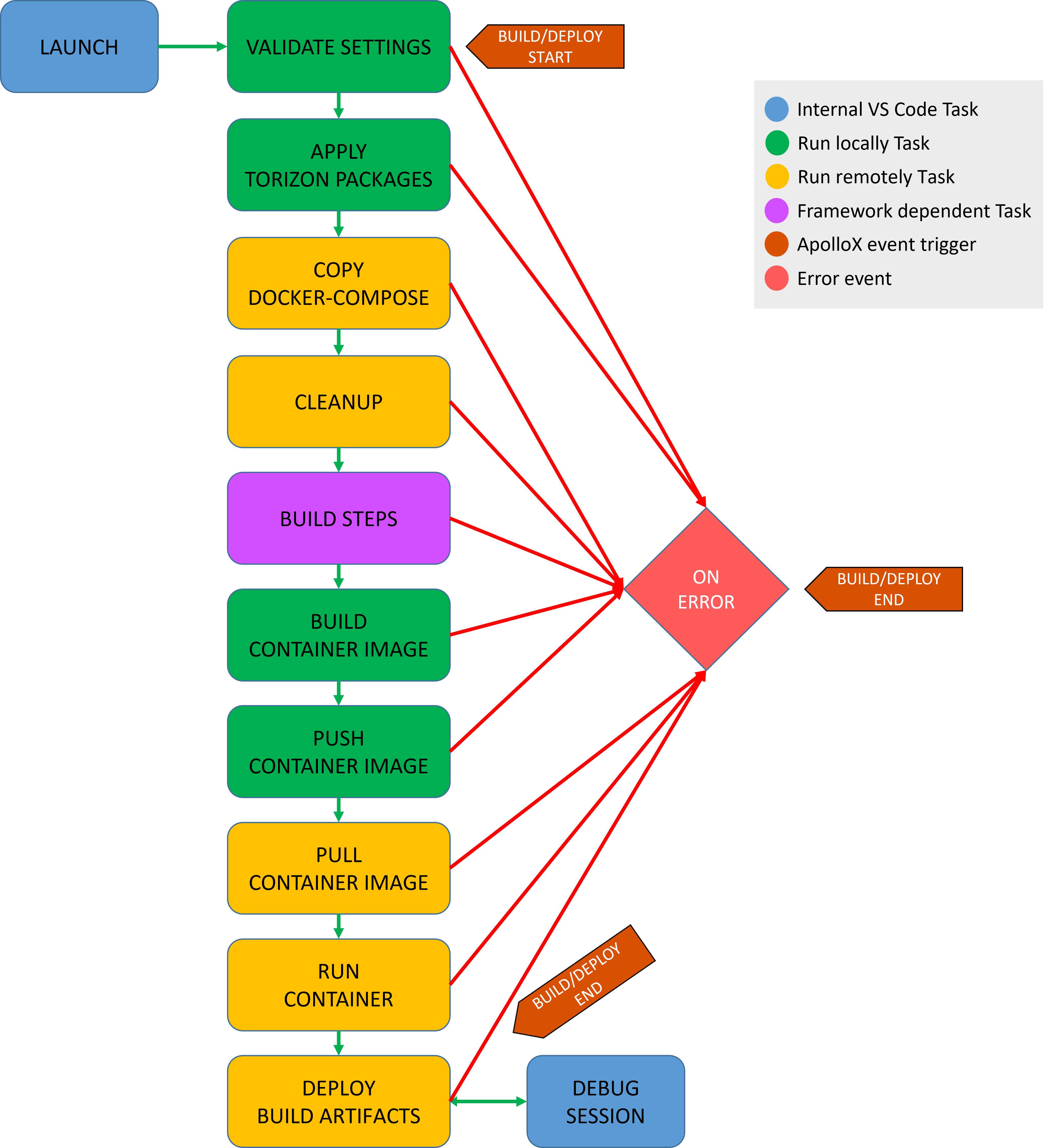
Deploy and Debug Tasks
The following diagram displays the flow of the deployment and debugging process:

Troubleshoot Execution Errors - Debug
The video shows, with a simple example, how to use the VS Code terminal to access the container logs. This can help you understand why the container is not working as expected.